CSS untuk memformat tampilan Multimedia & tabel
Assalamualaikum wr wb..
Selamat datang di Web Praktikum.
Postingan yang berikut ini adalah lanjutan pembahasan dari web sebelum nya Yaitu Pembahasan tentang CSS.
Kali ini saya akan membagikan bagaimana Pemformatan Tampilan Multi media dan tabel menggunakan CSS berikut caranya..
1. Embeded Background Dengan Image di CSS
Di bagian ini adlah penggunaan image untuk background menggunakan pemformatan CSS
berikut ini contoh nya
ini codingan nya
dan ini adalah Preview nya
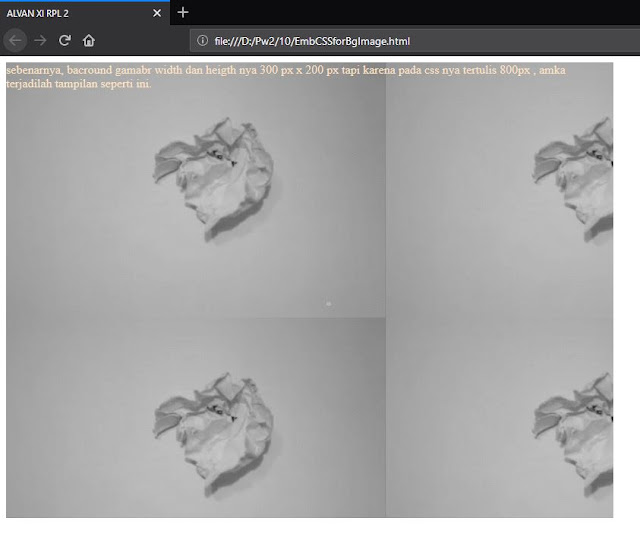
2.Embeded Image untuk Background Image
ini adalah bagian untuk menempaktkan image sebagai background dengan ukuran yang dapat di sesuaikan oleh kita dengan Css
berikut ini Codingan nya
ini hasilnya
3.Embeded image Css
bangian ini adalah pemposisian image memggunakan Css lihat hasil san codingan nya
ini kodingan nya
ini hasil preview nya
4.Embeded Video Css
pengaturan Video dengan Css jadi videio bisa kita ubah ukurannya dengan Css
begini hasilnya
ini Codinganya
Preview nya
Nah bisa kita lihat hasilnya bahwa video bisa di ubah ukuranya dengan Css
5.Inline Css untuk baground Image
bagian ini adalah membuat judul panjang dengan css dan menggunakan image sebagi baground nya
ini kodingan nya
ini hasil preview nya
6.Embeded Video YouTube
dalam Css juga kita bisa meng hyperlink video langsung dari youtube dengan tag tag sebagai berikut
ini kodinganya
ini preview nya
jadi ketika kita membuka akan langsung mengarah pada link yang kita kaitkan di Tag Css tadi
7.image dengan External CSS
berikut ini adlah pengaturean performatan image dengan CSS di luar file html
ini kodinganya
ini html nya
ini Css nya
ini preview nya
8.Tabel Dengan External CSS
pad abagian ini adalah bagai mana mengatur performatan tabel dengan Css
berikut ualasan dan caranya
ini contoh kodingan nya
ini html nya
ini css external nya
ini hasil preview nya
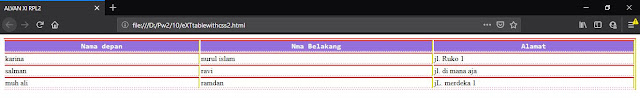
9.Tabel dengan External CSS 2
ini kodingan nya
ini html nya
ini css nya
ini previewnya
10.EmbededTabelBorder
ini adlah pengformatan Border dengan CSS
ini kodinganya
ini hasil previewnya
nah bisa kita lihat bahwa hasilnya border dari tabel bisa kita rubah warnanya
11.Tabel dengan External CSS 3
ini lanjutan dari yang tadi
ini kodingan nya
html nya
Css nya
ini hasil previewnya
12.Quiz
ini adalah quiz yang di berikan di modul
ini kodingan nya
html nya
Css nya
dan ini hasil preview nya
Dan ini adalah hasil dari kedua codingan tadi yaitu html dan Css nya.
demikian postingan tentang Pemfornmatam multimedia dan tabel menggunakan Css
Terimakasih telah berkunjung.. :)
1. Embeded Background Dengan Image di CSS
Di bagian ini adlah penggunaan image untuk background menggunakan pemformatan CSS
berikut ini contoh nya
ini codingan nya
dan ini adalah Preview nya
2.Embeded Image untuk Background Image
ini adalah bagian untuk menempaktkan image sebagai background dengan ukuran yang dapat di sesuaikan oleh kita dengan Css
berikut ini Codingan nya
ini hasilnya
3.Embeded image Css
bangian ini adalah pemposisian image memggunakan Css lihat hasil san codingan nya
ini kodingan nya
ini hasil preview nya
4.Embeded Video Css
pengaturan Video dengan Css jadi videio bisa kita ubah ukurannya dengan Css
begini hasilnya
ini Codinganya
Preview nya
Nah bisa kita lihat hasilnya bahwa video bisa di ubah ukuranya dengan Css
5.Inline Css untuk baground Image
bagian ini adalah membuat judul panjang dengan css dan menggunakan image sebagi baground nya
ini kodingan nya
ini hasil preview nya
6.Embeded Video YouTube
dalam Css juga kita bisa meng hyperlink video langsung dari youtube dengan tag tag sebagai berikut
ini kodinganya
ini preview nya
jadi ketika kita membuka akan langsung mengarah pada link yang kita kaitkan di Tag Css tadi
7.image dengan External CSS
berikut ini adlah pengaturean performatan image dengan CSS di luar file html
ini kodinganya
ini html nya
ini Css nya
ini preview nya
8.Tabel Dengan External CSS
pad abagian ini adalah bagai mana mengatur performatan tabel dengan Css
berikut ualasan dan caranya
ini contoh kodingan nya
ini html nya
ini css external nya
ini hasil preview nya
9.Tabel dengan External CSS 2
ini kodingan nya
ini html nya
ini css nya
ini previewnya
10.EmbededTabelBorder
ini adlah pengformatan Border dengan CSS
ini kodinganya
ini hasil previewnya
nah bisa kita lihat bahwa hasilnya border dari tabel bisa kita rubah warnanya
11.Tabel dengan External CSS 3
ini lanjutan dari yang tadi
ini kodingan nya
html nya
Css nya
ini hasil previewnya
12.Quiz
ini adalah quiz yang di berikan di modul
ini kodingan nya
html nya
Css nya
dan ini hasil preview nya
Dan ini adalah hasil dari kedua codingan tadi yaitu html dan Css nya.
demikian postingan tentang Pemfornmatam multimedia dan tabel menggunakan Css
Terimakasih telah berkunjung.. :)












Komentar
Posting Komentar